Main Page Content
Mapping Location Based Social Media
 If you have been paying any attention to the social media space for the last few years, then you've watched the rise in location-based social media. A few years ago Loopt and Brighkite offered the ability for users to check in to a physical location. Then came Google Latitude, Foursquare and Gowalla. Each one had its selling point — games, competition, badges, pins, notifying when your friends are near, creating a history of your travels, and so on.
If you have been paying any attention to the social media space for the last few years, then you've watched the rise in location-based social media. A few years ago Loopt and Brighkite offered the ability for users to check in to a physical location. Then came Google Latitude, Foursquare and Gowalla. Each one had its selling point — games, competition, badges, pins, notifying when your friends are near, creating a history of your travels, and so on.
Part of the appeal of these tools is seeing where you have been, almost like a travelogue for a person, as well as tracking others (friends or family). Brighkite, for example, has offered a GeoRSS/KML feed for some time that you can feed into Google Maps or MapQuest, or really anything that can read the geo-tagged posts. It has taken some time, but the rest of the web is finally catching up:
- Twitter is asking for your location, and displaying map links with tweets.
- Facebook has announced its intent to track location.
- Smart phone utilities are popping up to make it easier to track activity in a place.
Mapping
Let's review some of the mapping trends, first...
Tracking your own activity
When I visited Hong Kong last year I used Brighkite as my Twitter replacement. Not only could I tweet about my activities, but each post came with a location and a photo (no need to rely on third-party sites like TwitPic). As I traveled, my friends and family could see what I was up to in real time with locations and photos. When I got back from Hong Kong I used MapQuest to plot out my check-ins and photos and shared with friends who were considering their own visit. This sample shows most of my trip and was quite easy to configure:
FourWhere
Back in early March, FourWhere came into the scene. Using Google Maps, the site makes it easy to filter locations, check tips about a venue, or just look at the overall activity from an area. This sample has me pimping my favorite Italian restaurant in town.
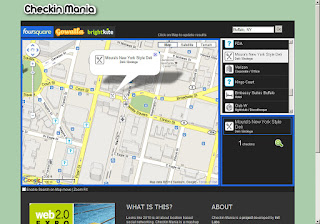
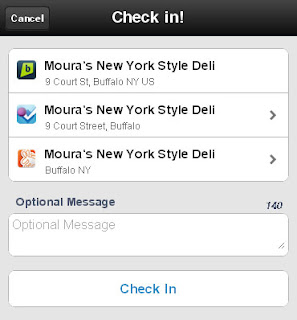
Checkin Mania
While Checkin Mania also uses Google Maps as its base, it brings in both data from Foursquare and Gowalla, offering expanded social media service coverage. It had planned to bring Loopt data in, but that tab option has been removed, and they are still working on bringing in Brighkite data. These sample screen shots show the same venue in both Gowalla and Foursquare.
Bing Foursquare Map App
Bing Maps has a nicely implemented feature (which requires Microsoft Silverlight) that shows you venues in Foursquare, allows you to use its robust aerial and map views, and to get tips posted by users. This is in addition to their Twitter Maps app.
Other Trends
Given all the location-based tools that are competing with one another, users often have to choose one and stick with it. The alternative is to check into each service every time you wander into a location. While I may have proposed using QR codes at venues (Real World Hyperlinks), which is similar to the idea behind StickyBits (Bar Codes as Web Portals), it's not too practical. The problem with both those ideas is that they require each social media service to support it, each venue to post scannable codes, and end users to get software for their mobile devices to scan the codes.
Check.in
Brightkite has come out with a new service that allows you to aggregate all your check-ins, reducing "check-in fatigue." Brightkite announced Check.in at SXSW and tout is the universal tool for checking in to places. Right now it supports Brighkite, Foursquare and Gowalla. It does, however, require your browser to support GPS, meaning you are restricted to iPhones and Android phones. If you are me, however, you can use Firefox or Chrome to load up the mobile version of the site and run your check-ins through the browser. Since I have a netbook, I do at least have it on me sometimes, but still need a wifi signal to get online.
Reporting
Foursquare has recently paired up with Bravo, Zagat, and others. They have also scored deals with some venues to reward regular check-ins, much like Brightkite has done in the past. All of this, however, is pointless if these services cannot prove to venues that they are driving business to a venue. Foursquare has started its own reporting and analysis and you can expect to see others follow suit. Expect to see Google Analytics as the example for those reports and user interfaces.
Just as companies have had to suffer through SEO experts and social media gurus (and yes, I am using those terms with derision), it's also a matter of time before they have to deal with experts who will review data across all these platforms. The more a business can at least understand the basics, the less likely a business will be taken for a ride by an unscrupulous "expert."
The History of Location Technology
 Mashable has a nice infographic outlining the history of location technology. I have dropped a smaller version of the image here, so be sure to click it to go to the Mashable article.
Mashable has a nice infographic outlining the history of location technology. I have dropped a smaller version of the image here, so be sure to click it to go to the Mashable article.
Related Articles
As you can tell, I did not delve into deep reviews of everything. For that I refer you to the links below. There are many many more articles on these topics, but these are the obvious places to start.
- Don't Let Social Media Get You Robbed (or Stalked), March 2 at this very blog.
- Foursquare Courts Business Users with Checkin Analysis Features, March 9 at Mashable.
- FourWhere: The Spawn of Google Maps and Foursquare, March 9 at this very blog.
- New Google Maps Mashup Exposes Chatroulette User Locations, March 11 at Mashable.
- Bing Adds Foursquare Data to Maps, March 25 at Mashable.
- Check.in Is A Potentially Brilliant Remedy For Check-In Fatigue, March 25 at TechCrunch.
- Foursquare coming to Bing Maps, March 25 at CNET.
- Your Checkins are About to Get a Whole Lot Easier with Check.in, March 29 at Lifestream.
- Foursquare, Gowalla and More on a Google Map [Apps], March 30 at Mashable.
- Bing Gives Users Access to Foursquare Data in Maps, March 31 at Mashable.
- The History of Location Technology [INFOGRAPHIC], April 6 at Mashable.